그냥 강의보면서 두서없이 적는 글입니다 하핳
https://www.npmjs.com/package/gravatar
gravatar
Gravatar Node.js library. Latest version: 1.8.2, last published: a year ago. Start using gravatar in your project by running `npm i gravatar`. There are 274 other projects in the npm registry using gravatar.
www.npmjs.com
간단한 프로필 이미지를 자동으로 생성해주는 라이브러리다.


패키지 설치 후 gravatar 객체를 가져와 url함수에 문자열, 옵션, 프로토콜이 이렇게 3가지를 넣을 수 있는데, 프로토콜은 여기서 논외니까 빼고, 옵션을 통해 이미지 종류를 선택할 수 있는데, 공식 홈페이지에 예시가 있다.

React Routing할때, 겹치는 path 아래 공통 컴포넌트 내에서 갈리는 path 따라 다시 동적 라우팅이 가능하다.

모달 구현시 모달 창 밖쪽 overlay부분 클릭시 닫히게 하는 원리(?)
자식 컴포넌트를 클릭하면, 이벤트 버블링이 실행되서 여기 div를 클릭하면 부모 CreateMenu라는 태그 click 이벤트가 fire되게 되는데, 그렇게 되면 onCloseModal이 실행되서 모달이 닫히게 된다. 하지만 자식컴포넌트인 div click이벤트에 event.stopPropagation()을 추가해주게 되면 이벤트 버블링이 발생하지 않게되어서 생각하는 대로 실행이 가능하다.

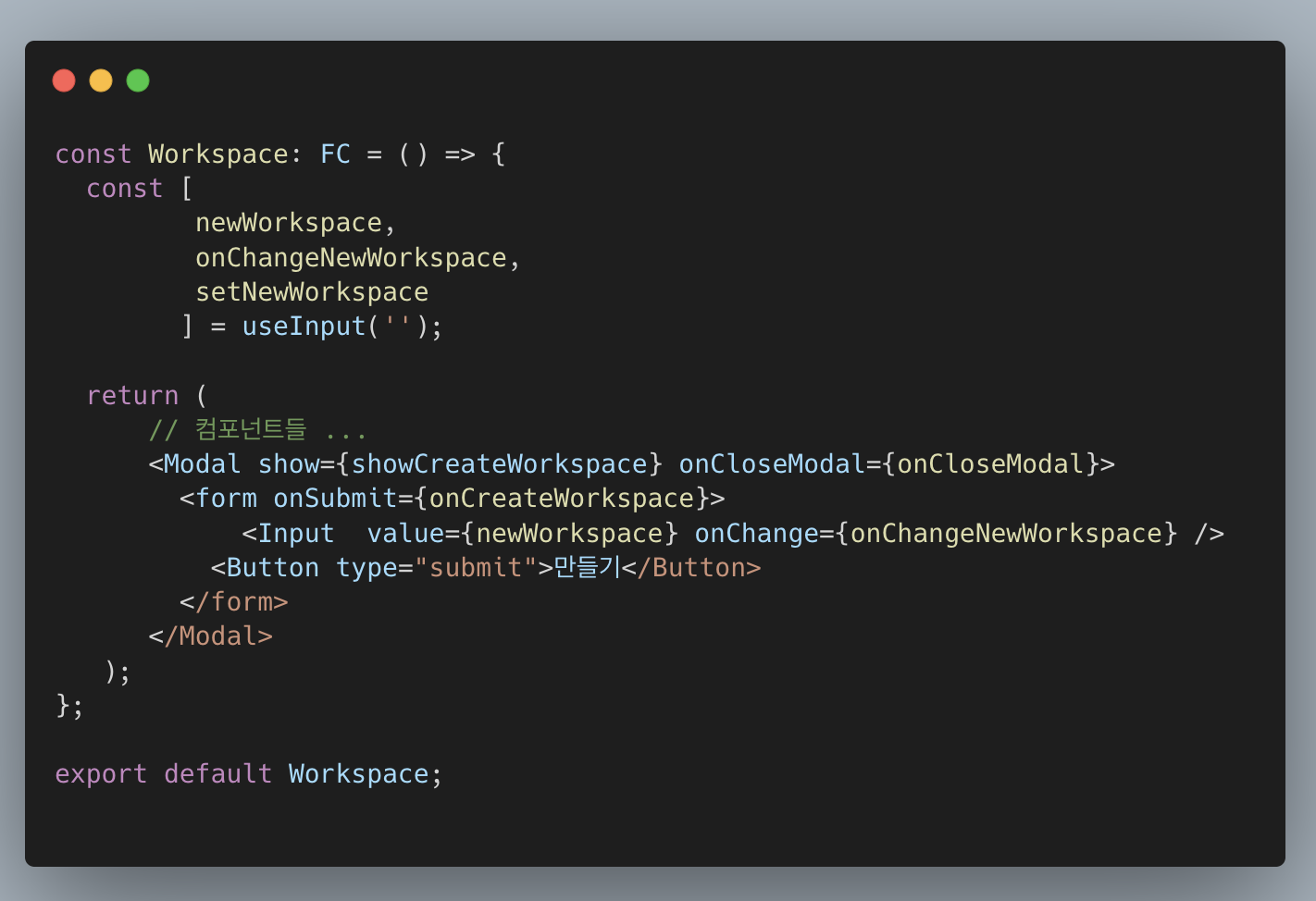
Input이 들어가는 컴포넌트는 따로 분리하는게 좋다. 같은 컴포넌트 내에 있으면 controlled Input이기에 해당 컴포넌트는 리랜더링 발생하게 된다.


SWR
조건부 패칭을 지원합니다. 아래는 로그인했을때만 fetching 하겠다는 것

https://swr.vercel.app/docs/conditional-fetching
Conditional Fetching – SWR
Conditional Fetching Use null or pass a function as key to conditionally fetch data. If the function throws or returns a falsy value, SWR will not start the request. // conditionally fetch const { data } = useSWR(shouldFetch ? '/api/data' : null, fetcher)
swr.vercel.app
그리고 POST나 PUT, PATCH 같은 값을 업데이트하는 요청을 한 뒤 다시 데이터를 fetch 해야할때 선택지는 일단 강의에서 나온 해당 GET 요청에서 return 해주는 (Bound) mutate를 넘겨줘서 사용할 수 있고 아니면 Global Mutate를 통해 키값을 넣어줘서 Manual하게 다시 revalidate할 수 있는것 같습니다.


https://swr.vercel.app/docs/mutation
Mutation & Revalidation – SWR
Mutation & Revalidation SWR provides the mutate and useSWRMutation APIs for mutating remote data and related cache. There're 2 ways to use the mutate API to mutate the data, the global mutate API which can mutate any key and the bound mutate API which only
swr.vercel.app
'Project > Slack-Cloning' 카테고리의 다른 글
| Section 4 - Summary (1) | 2023.02.27 |
|---|---|
| Property 'activeClassName' does not exist on type 'IntrinsicAttributes & NavLinkProps & RefAttributes' (0) | 2023.02.11 |
| dotenv setting for webpack without CRA (0) | 2023.02.11 |
| SWR 사용에 앞서서 axios 설정해두기 (0) | 2023.02.04 |
| CRA 없이 프로젝트 셋팅하기 (0) | 2023.01.31 |
