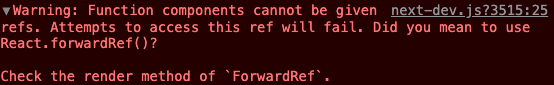
Did you mean to use React.forwardRef()? Nope
Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
Check the render method of `ForwardRef`.

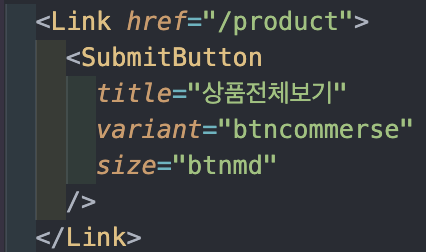
리팩토링 하는중에 에러가 났다. 근데 지금 페이지간 이동하는 버튼에 관해서 다 Link태그로 감싸고 있었어서 이것 때문일거라고는 예상을 했다. 검색하니까 금방 나오더라
https://nextjs.org/docs/api-reference/next/link#if-the-child-is-a-functional-component
next/link | Next.js
Enable client-side transitions between routes with the built-in Link component.
nextjs.org
If the child is a custom component that wraps an <a> tag
If the child of Link is a custom component that wraps an <a> tag, you must add passHref to Link. This is necessary if you’re using libraries like styled-components. Without this, the <a> tag will not have the href attribute, which hurts your site's accessibility and might affect SEO.
a 태그로 감싸진 커스텀 컴포넌트가 자식요소라면
Link태그의 자식요소가 a태그로 감싸진 커스텀 컴포넌트라면 Link태그에 passHref를 추가해줘야한다.
이건 만약 styled-component같은 라이브러리를 사용할때 필수사항이다.
이렇게 하지않으면 a태그는 href 속성을 갖지 못하게 될것이고, 그렇다면 사이트의 접근성과 SEO에 나쁜영향을 줄 것이다.


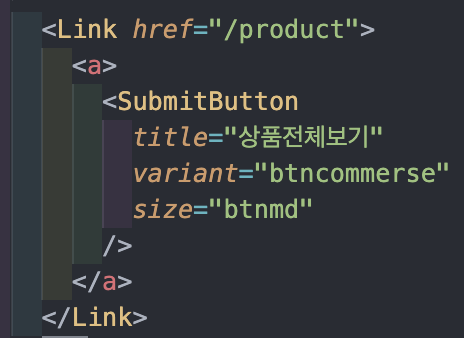
일단 나는 SubmitButton안에 a태그로 감싸져 있지않기때문에 a링크만 추가해드렸다. 에러가 귀신처럼 사라졌당 ㅎㅎ...