Project/인코스런
토스 결제창 연동하기
Evan Lee
2022. 10. 19. 23:07
장바구니를 얼추 끝내고 주문 결제 단계에 도달했다. 그래서 Swagger를 참조해보니

토스 페이먼츠 연동하세연
음... 결제같은거 처음이였다. 그래서 일단 공식문서 밖에 답은없다.
https://docs.tosspayments.com/guides/windows/card
신용·체크카드 결제창 연동하기 | 토스페이먼츠 개발자센터
결제창에서 카드사를 선택하고 카드사 인증을 거쳐 결제할 수 있도록 연동해보세요.
docs.tosspayments.com
이렇게 CDN으로 가져올수도 있고
<head>
<title>결제하기</title>
<script src="https://js.tosspayments.com/v1"></script>
</head>
<body>
<script>
var clientKey = 'test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq'
var tossPayments = TossPayments(clientKey) // 클라이언트 키로 초기화하기
</script>
</body>SDK 패키지를 설치해서 사용할 수 있다. 자세한 내용은 아래 링크로 가자
https://docs.tosspayments.com/reference/js-sdk
일반 결제 JavaScript SDK | 토스페이먼츠 개발자센터
토스페이먼츠 일반 결제 JavaScript SDK 사용을 위한 준비와 메서드 사용법, 결제 실패 및 에러 처리 방법을 알아봅니다.
docs.tosspayments.com

그리고 함수를 만들어서 Required Params를 넣고 호출해주면 된다.참고로 나는 Toss의 Test Client Key 환경변수로 빼서 가져왔었다. 중간에 뭔가 많이 생략이 되었지만 중요한 것은 아님.
구현부 코드만 딱 가져와봤다.
import { loadTossPayments } from '@tosspayments/payment-sdk';
export async function TossPayment(
orderId: string, // 백엔드가 뱉어준 에서 가져온 orderId
total: number, // 제품들 누적합 가격
delivery: number, // 배송비
userName: string, // 유저이름
Toss_Key: string, // 토스 클라이언트 키
payingItems: string[], // 주문한 아이템들 카트 아이디
) {
const tossPayments = await loadTossPayments(Toss_Key);
tossPayments.requestPayment('카드', {
amount: total + delivery,
orderId: orderId,
orderName: '인코스런 주문',
customerName: userName,
successUrl: `http://localhost:3000/orderpage/success?items=${payingItems}`,
failUrl: 'http://localhost:3000/fail',
});
}
/** 결제 페이지 */
TossPayment(
response.id,
prices.total,
prices.delivery,
userName
TOSS_KEY,
payingItems,
);
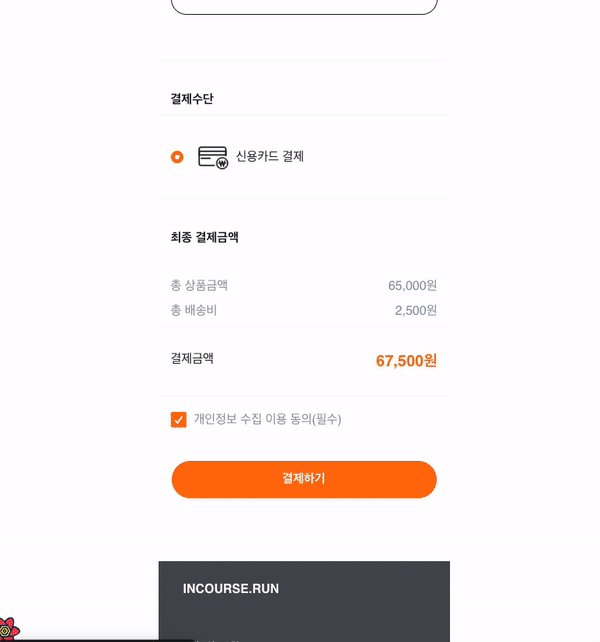
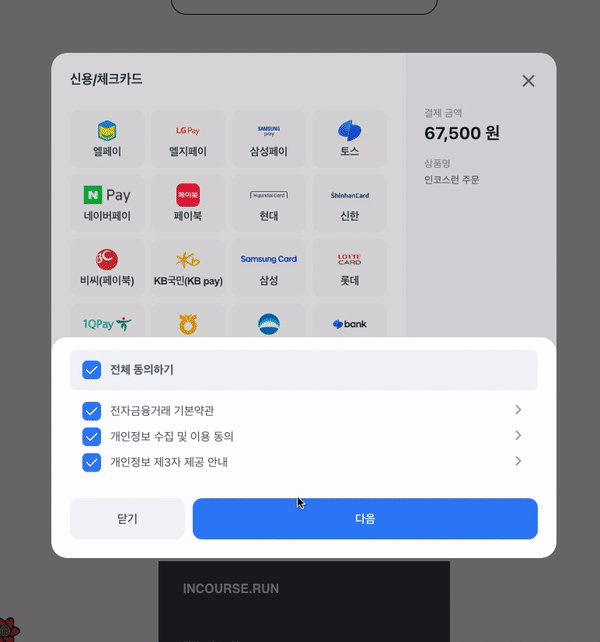
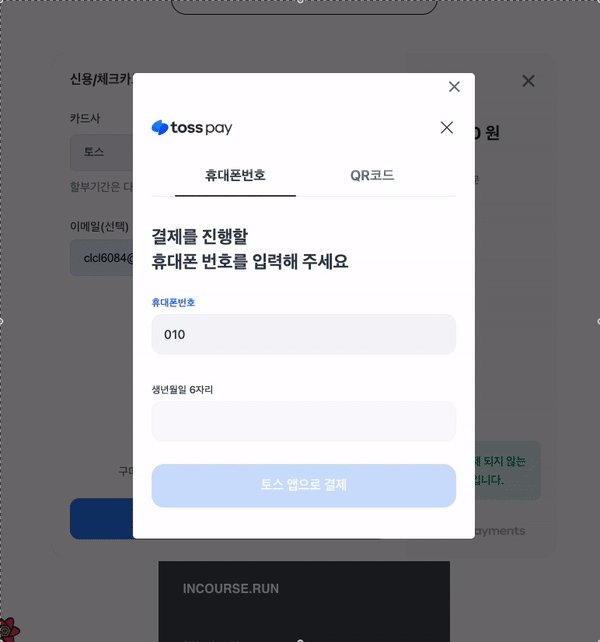
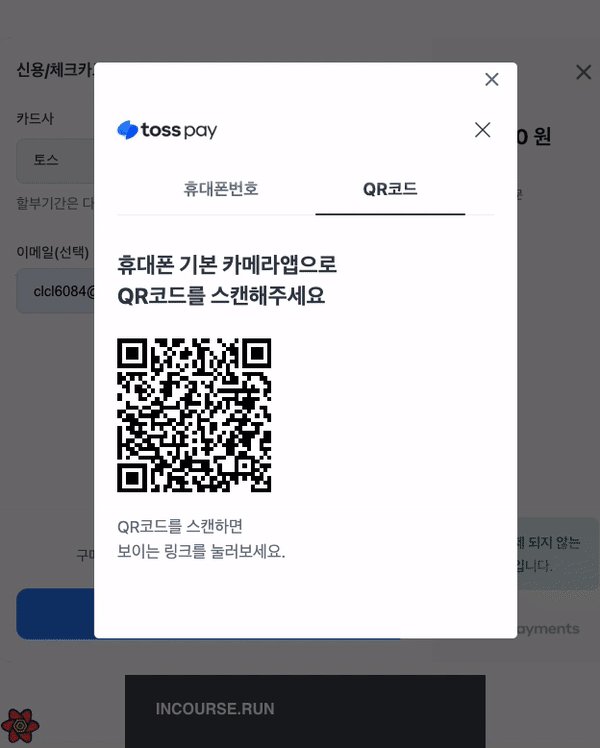
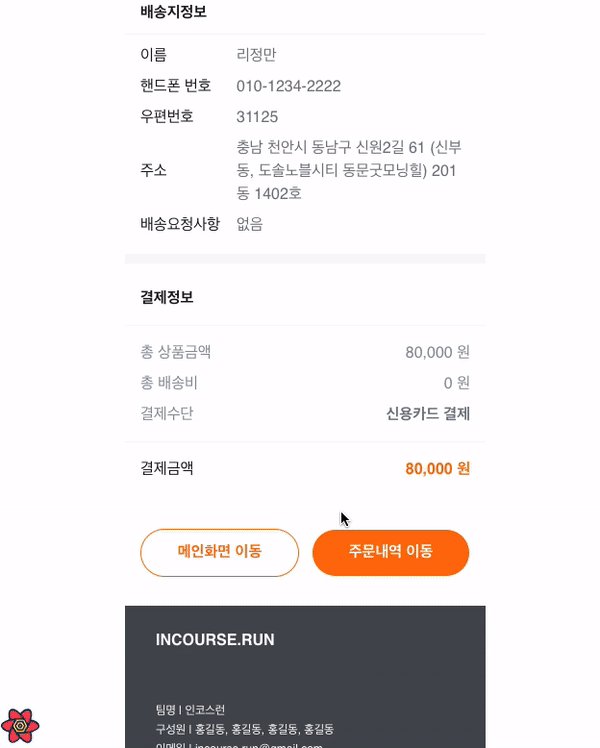
연동 완성쓰 ... 실제로 되고 돈은 안나가니까 기부니가 좋습니다.