https://blog.logrocket.com/useeffect-vs-uselayouteffect-examples/
React useLayoutEffect vs. useEffect with examples - LogRocket Blog
Compare the useEffect and useLayoutEffect Hooks in React, looking into the inner workings and best use cases for each.
blog.logrocket.com
공부 목적으로 번역하면서 정리한 글입니다.
오역있을 수 있음 ㅎ ㅎ;
What’s the difference between useEffect and useLayoutEffect?
Sprinkled all over the official Hooks API Reference are pointers to the differences between useEffect and useLayoutEffect. Perhaps the most prominent of these is found in the first paragraph detailing the useLayoutEffect Hook, reading “the signature is identical to useEffect, but it fires synchronously after all DOM mutations”.
useEffect와 useLayoutEffect의 차이에 대한 요점들은 Hooks API Reference(리액트 공식 웹사이트)에 전체적으로 여기저기 있다. 그 요점들 중 가장 중요한 것은 것은 첫 번째 단락에서 "특징은 useEffect와 동일하지만 모든 DOM 변화 후에 동기적으로 실행된다"에서 useLayout Effect Hook을 자세히 설명한 것일 수 있다.
The first clause in the sentence above is easy enough to understand. The signatures for useEffect and useLayoutEffect are exactly the same, respectively:
위 문장의 첫번 째 절은 이해하기 쉽다. useEffect와 useLayoutEffect의 특징들은 각각 같다.

If you were to go through a codebase and replace every useEffect call with useLayoutEffect, it would work in most cases. For instance, I’ve taken an example from the React Hooks Cheatsheet that fetches data from a remote server and changes the implementation to use useLayoutEffect over useEffect:
만약에 기존 코드에서의 useEffect 호출을 useLayoutEffect로 교체한다면, 아마 대대분의 케이스에서는 동작할 것이다. React Hooks Cheatsheet에서 부터 가져온 예제를 예로 들어, 원격서버로부터 데이터를 페치하고, useLayoutEffect를 useEffect 덮어서 사용해 구현해보겠습니다.

In our example, it will still work. Now, we’ve established the first important fact, useEffect and useLayoutEffect have the same signature. This trait makes it easy to assume that these two Hooks behave in the same way. However, the second part of the aforementioned quote above feels a little more fuzzy to most people, stating “it fires synchronously after all DOM mutations”. Essentially, the difference between useEffect and useLayoutEffect lies solely in when the two are fired.
우리 예제에서는 여전히 작동합니다. 이제 여기서 우리는 중요한 사실인 useEffect와 useLayoutEffect는 같은 특징을 갖고 있다는 걸 수립했습니다. 이 특징은 두 Hook들이 같은 방식으로 동작한다고 오해하기 쉽게 만듭니다. 그러나 앞서 언급된 문장의 두번째 부분인 "모든 DOM이 변화가 끝난 후 동기적으로 실행한다"에서 대부분의 사람들은 헷갈리게 합니다. 본질적인 둘의 차이는 두 훅이 실행되는 시점에 있습니다.
Firing: useEffect vs. useLayoutEffect
밑에 코드를 카운터 어플리케이션이라고 가정해보자
function Counter() {
const [count, setCount] = useState(0)
useEffect(() => {
// perform side effect
sendCountToServer(count)
}, [count])
<div>
<h1> {`The current count is ${count}`} </h1>
<button onClick={() => setCount(count => count + 1)}>
Update Count
</button>
</div> }
// render Counter
<Counter />
컴포넌트가 마운트가 되면, 밑에 코드가 유저의 브라우저에 그려질 거예요.
// The current count is 0
버튼을 클릭할때마다, 카운터의 상태는 업데이트되고, DOM 변화는 화면에 그려지고, Effect 함수가 트리거될 것입니다.
이게 함수트리거가 된 후 안에서 일어나는 일들입니다.
Step 1. 사용자가 액션을 발생시키고, 예를 들면 버튼 클릭같은
Step 2. 리액트는 count state 변수를 내부적으로 업데이트 시킵니다.
Step 3. 리액트가 DOM 변화를 다룹니다.
클릭이 상태 업데이트를 가져오면, DOM 변화를 트리거 시킵니다. h1 요소의 text content는 이전 값에서 새로운 값으로 변하게 되는 거죠.

Step 4. 브라우저가 그러고나서 DOM 변화를 브라우저 화면에 다시 그립니다.
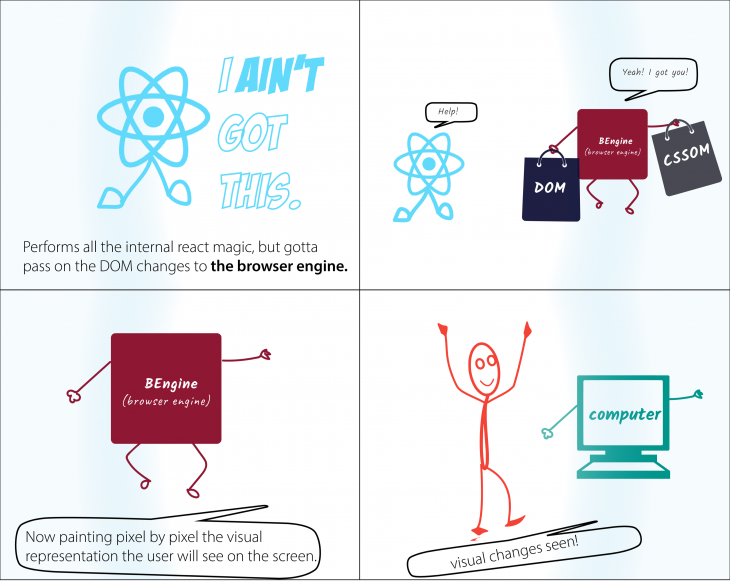
Step1, 2, 3는 사용자에게 어떤 시각적 변화도 보여주지 않습니다. 브라우저가 DOM에 변함에 따라 다시 그리는 것이 사용자에게 실제로 변화를 볼 수 있게 합니다. 리액트는 변화에 따라 화면에 그리는 그런 프로세스 전반이 포함된 DOM 변화에 대한 디테일은 브라우저 엔진에게 넘깁니다.
Step 5. DOM 변화에 따른 브라우저 paint가 끝나고 난 뒤에 useEffect 함수가 실행됩니다.
모든 과정을 쉽게 기억할 수 있도록 그림을 보여드리겠습니다.

'useEffect'로 전달된 기능은 DOM 변경 사항이 화면에 표시된 후에만 실행되는걸 명심하세요.

정확하게 말하자면 브라우저 paint 과정을 막지 않기 위해 effect 함수는 비동기적으로 실행됩니다. 위의 그림은 대부분의 DOM 변화에 대해 작업이 믿을 수 없을 정도로 빠르다는 것을 한눈에 명확하게 하지 않는다. 'useEffect' 함수 자체가 또 다른 DOM 변화를 유발하는 경우, 첫 번째 이후에 이러한 현상이 발생하지만, 일반적으로 프로세스가 상당히 빠릅니다
그러면 useLayoutEffect는 useEffect랑 뭐가 다를까 ? useLayoutEffect 훅에 전달된 함수는 DOM 변화 이후 동기적으로 실행됩니다.

간단히 말하면, useLayoutEffect는 브라우저가 DOM 변화에 대한 페인팅 작업을 했는지 고려하지 않고, DOM 변화가 끝난다면 해당 함수는 바로 트리거됩니다.
이상적이지 않아보이지만 특정 유스케이스에 쓰이기를 권장됩니다. 예를 들어, 사용자에게 보여야 하는 DOM 변화는 다음 페인트 전에 동기적으로 발생하여 사용자가 시각적 불일치를 받지 않도록 해야 한다.
그리고 실질적으로 코드 쓰임의 예제는 아래 분이 정리를 한눈에 들어오게 잘한 것 같아서 가져와서 놓겠습니다.
https://merrily-code.tistory.com/46
useLayoutEffect 훅에 대하여
최근 깃허브 스타 1k를 돌파한 hook-flow 라는 프로젝트가 있습니다. 리액트 훅의 모호한 실행 순서가 보기좋게 정리되어 있어 저도 이미지를 저장해서 보고 있습니다. 😁 그런데 이상하게도, Layout
merrily-code.tistory.com
'Study > React' 카테고리의 다른 글
| Click to Scroll ! ( 클릭해서 이동 ) (0) | 2023.06.29 |
|---|---|
| JS와 JSX 사이의 차이는 무엇일까여 ? (0) | 2023.01.13 |
| setState의 비동기성을 들어보셨습니까 ? (0) | 2022.12.10 |
| Axios (0) | 2022.09.18 |
| React - 공식문서 읽어보기4 (0) | 2022.07.17 |
