일단 일반적인 이메일이랑 비밀번호를 통한 회원가입은 구현을 앞서서 안했었고, 구글 인증만 해놓은 상태였다. 처음내가 피그마로 디자인할때, 회원가입은 따로 없고, ADMIN이 추가한 메일만 가입을 할 수 있게 하려고 했었지만, 어려웠다. 그리고 회사동료랑 이야기 해보고나서 추가해야겠다는 생각을 하고 넣게되었다.
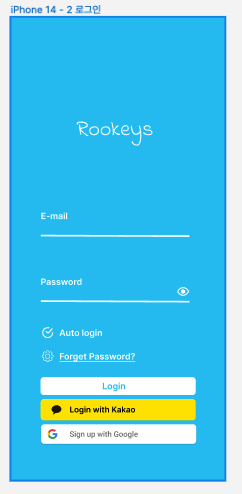
1. 디자인비교


일단 첫번째로 Auto Login은 지우게 되었다. 이유는 Firebase Auth는 기본적으로 별다른 설정을 안해주면 세션토큰을 알아서 관리를 해준다. 그렇기 때문에 굳이 세션관리를 따로 해 줄 필요가 없어서 정말 편한거 같다 ㅎㅎ..
https://firebase.google.com/docs/auth/web/auth-state-persistence?hl=ko
인증 상태 지속성 | Firebase
의견 보내기 인증 상태 지속성 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Firebase JS SDK를 사용하면 인증 상태를 유지하는 방식을 지정할 수 있습니다. 로
firebase.google.com
그리고 Kakao 로그인은 일단 빨리 진도를 빼기위해서 스킵하는 방향으로 가려고 한다.
2. 회원가입과 로그인 분기처리

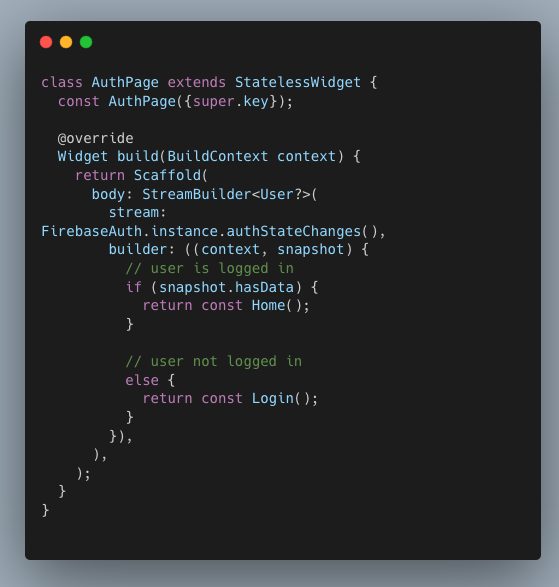
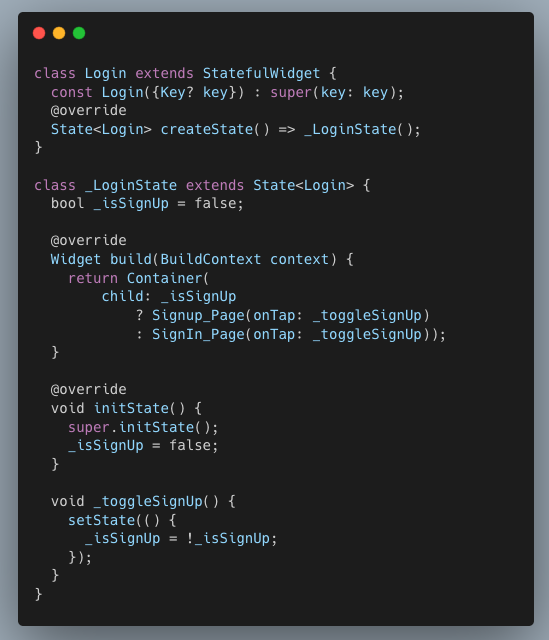
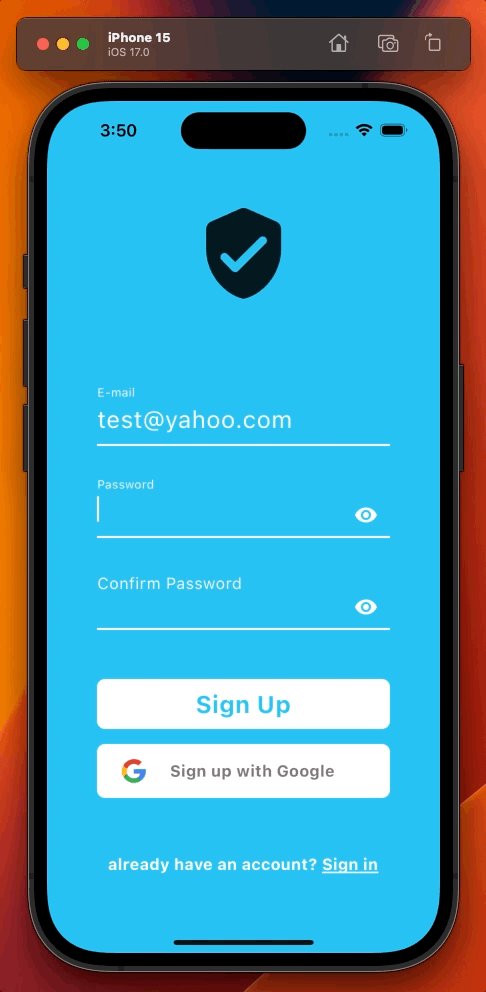
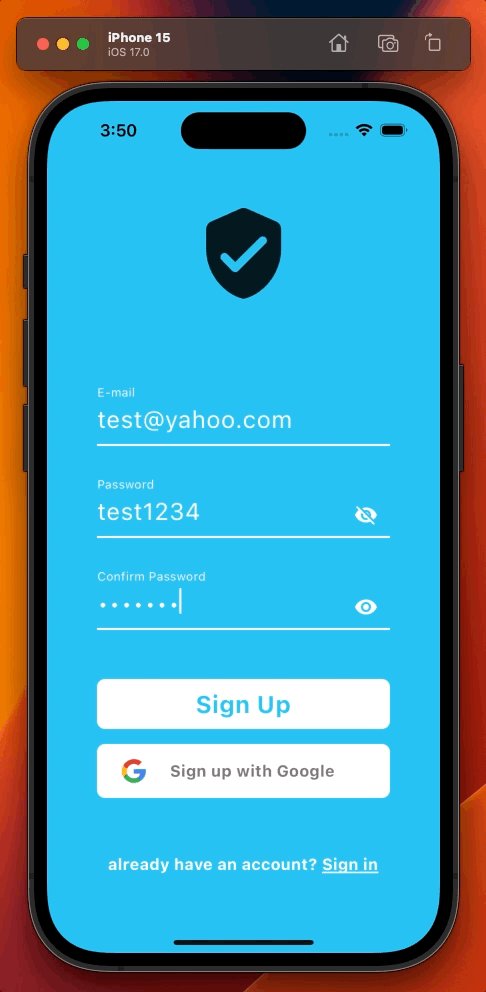
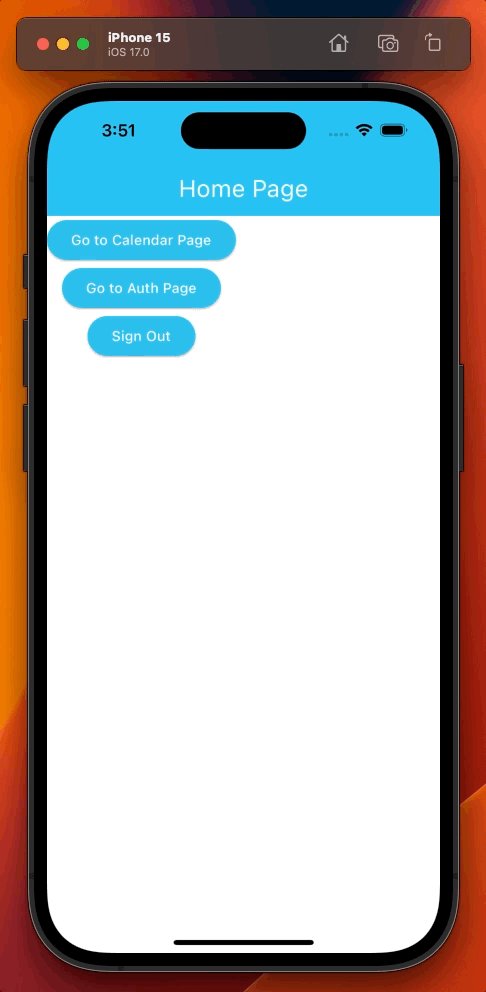
일단 저렇게 두개를 디자인했고, 저걸 어떻게 관리할까 생각을 하다가, 라우팅까지 할 필요는 없다고 생각했다. 그래서 그냥 Login.dart라는 분기 페이지를 만들었고 저기 underline되어있는 밑에 Register now나 Sign In을 누르면 토글되게끔 만들었다. 기존에는 좌측에 있는 로그인이라는 페이지하나로 세션이 없으면 Auth 페이지에서 로그인만 항상 뱉었다면 이제는 아래와 같이 분기처리를 했다.


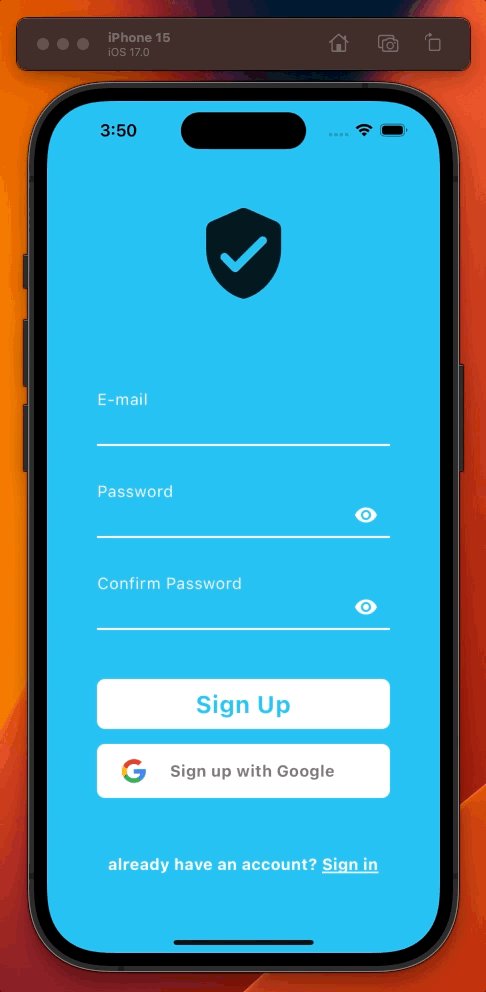
3. 회원가입 페이지
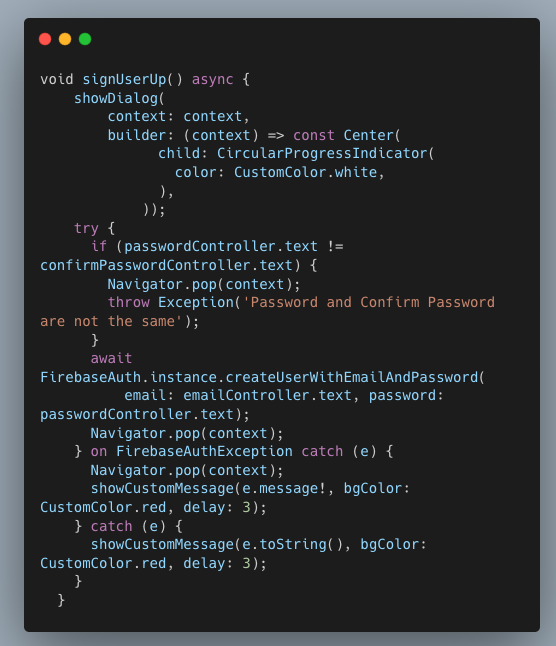
사실 로그인 페이지 거의 그대로 가져와서 사용을 했고 다른점은 이제는 FormTextField가 3개이기때문에, inputController가 3개라는 점 그리고 회원가입을 위한 메소드를 추가해줘야했다.
https://firebase.google.com/docs/auth/flutter/password-auth?hl=ko
자바스크립트를 사용하여 비밀번호 기반 계정으로 Firebase에 인증하기
의견 보내기 자바스크립트를 사용하여 비밀번호 기반 계정으로 Firebase에 인증하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Firebase 인증을 사용해서
firebase.google.com


'Project > Schedule-app' 카테고리의 다른 글
| [Flutter] - 멀티 스텝 로직 (feat. Stepper Widget) (0) | 2023.11.05 |
|---|---|
| [Flutter] - 구글 로그인 ( feat. firebase ) (1) | 2023.09.25 |
| [Flutter] - 로그인 구현 ( feat. Firebase ) (0) | 2023.09.24 |
| 첫 사내 사이드 프로젝트 시작 (0) | 2023.09.21 |
