백단이 슬슬 풀리기 시작해서 API로 데이터를 받아오기 시작하며 나의 소중한 dummy Data들을 삭제해가며 작업을 해가고 있던 찰라, 이제 와서보이는 엄청난 Props Drilling이 보였다. 그리고 대충 동작 되게끔만 만들어놓은 간단한 실행 함수들..
약간의 반성을 할겸 글을 싸보자.

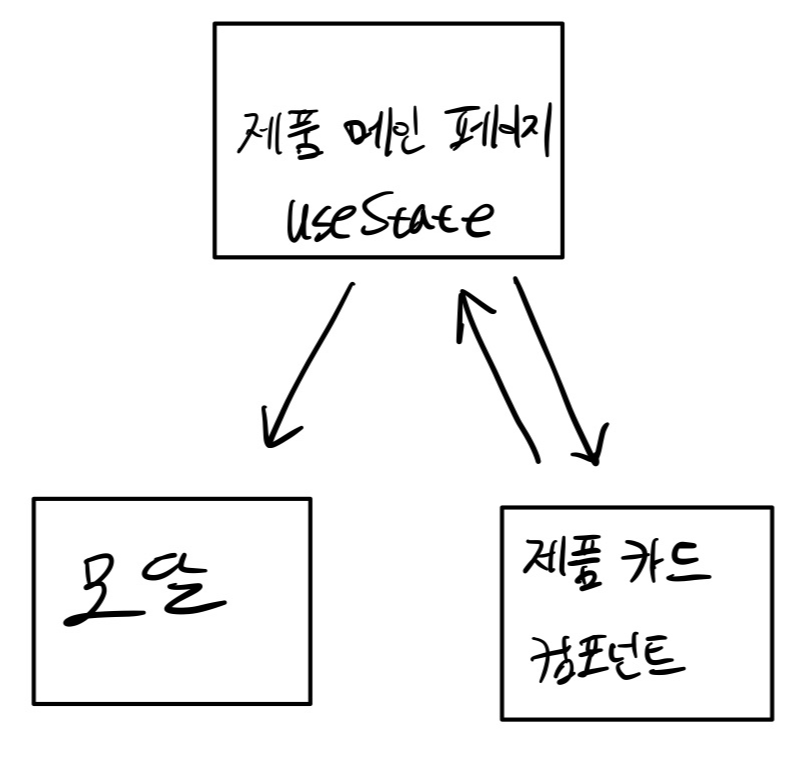
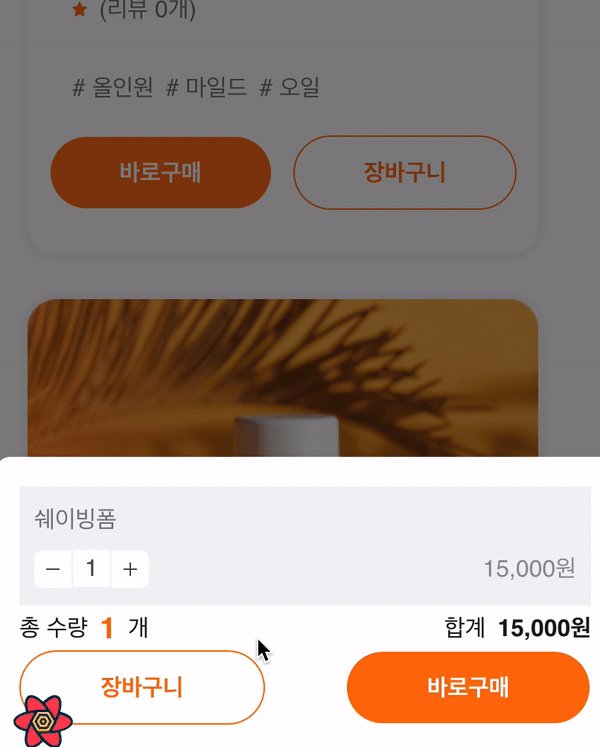
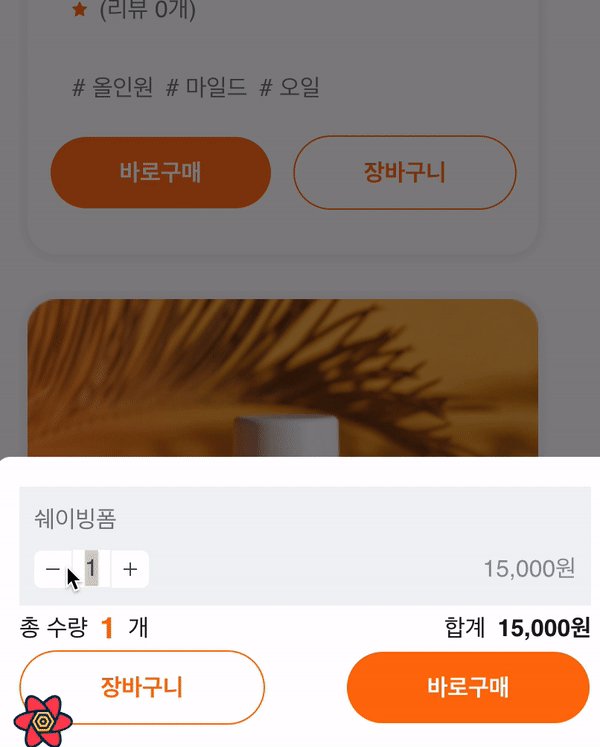
일단 메인페이지에서 모달과 그 메인페이지에서 제품 카드들을 맵핑해서 나열했었는데, 구매 혹은 장바구니 누를때마다 PG 모달이 뜨면서 해당 제품의 id와 가격, 이름 같은거를 넘기는것도 왼쪽에 사진처럼 메인에서 state를 만들고 setState를 넘기고 자시고 하면서 굉장히 복잡시럽게 했었는데 이제 API를 받고 찬찬히 보니까 너무 비효율적인거 같았다..

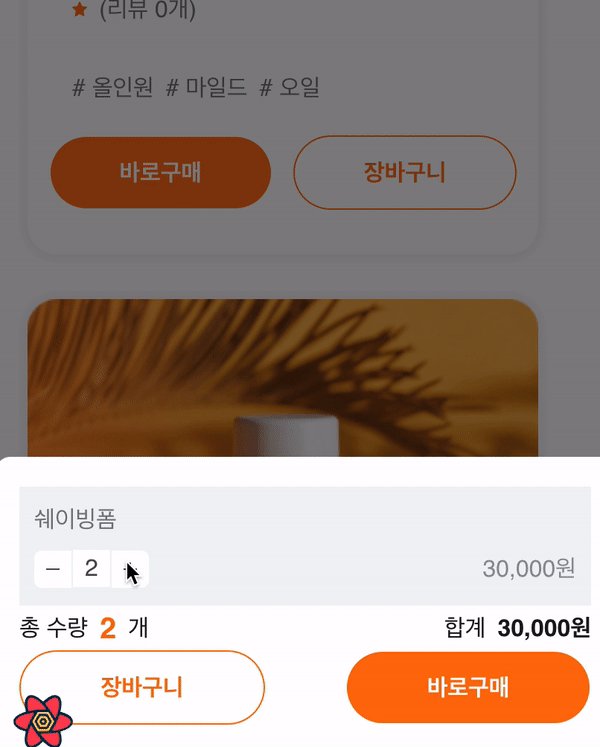
pgModal을 위한 슬라이스를 하나 만들고, 카드를 클릭하면 해당 카드의 정보를 foucsProduct 액션에 실어서 모달로 보내줬고,
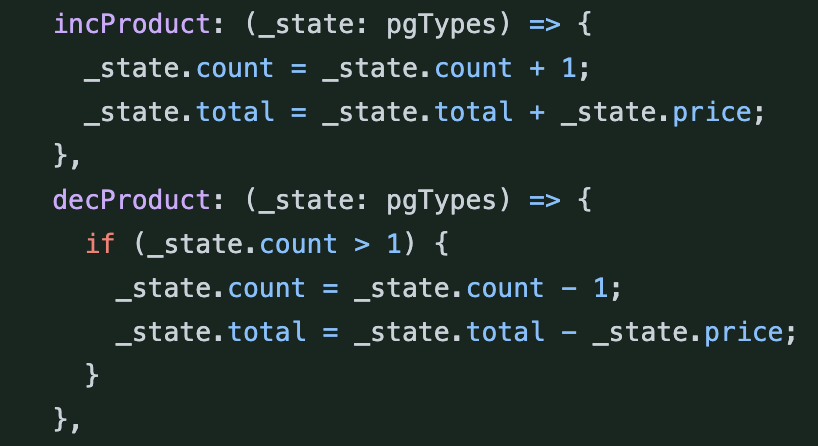
모달은 initialState 값을 잘 받아서 counting만 해주면 됬다. 그런데 이 counting을 하는 함수도 모달 자체 내에서 썼었는데 ㅋㅋ

어림도 없지. 액션으로 다 만들어서 대체해버렸다.
그런데 지금 여기서 모달 창 자체도 RTK를 써서 Open Close를 관리해야하는지 고민이 됬는데, 좀 더 지켜보려고 한다.

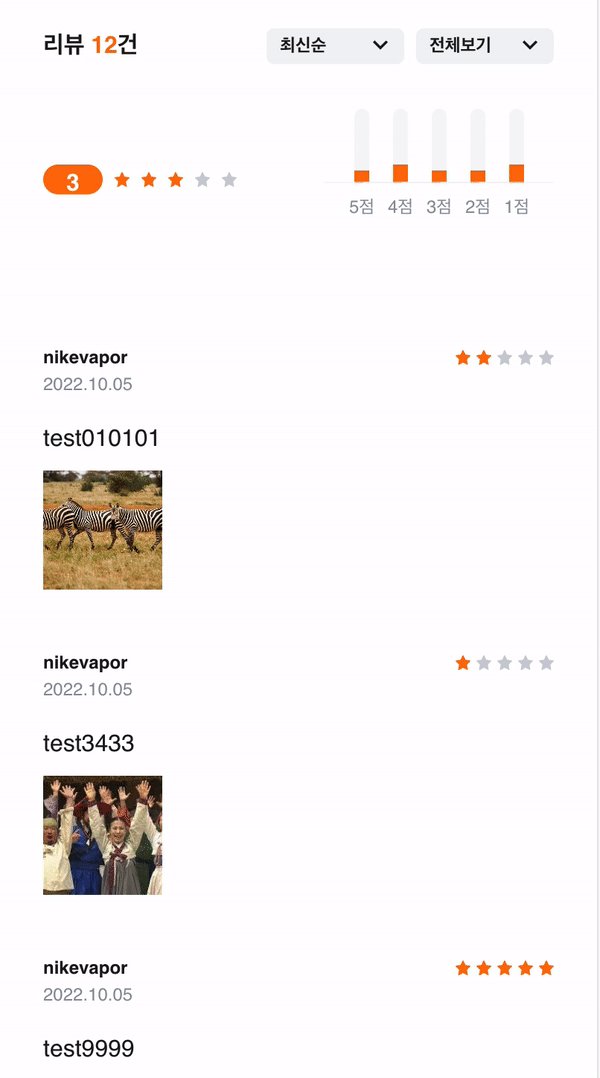
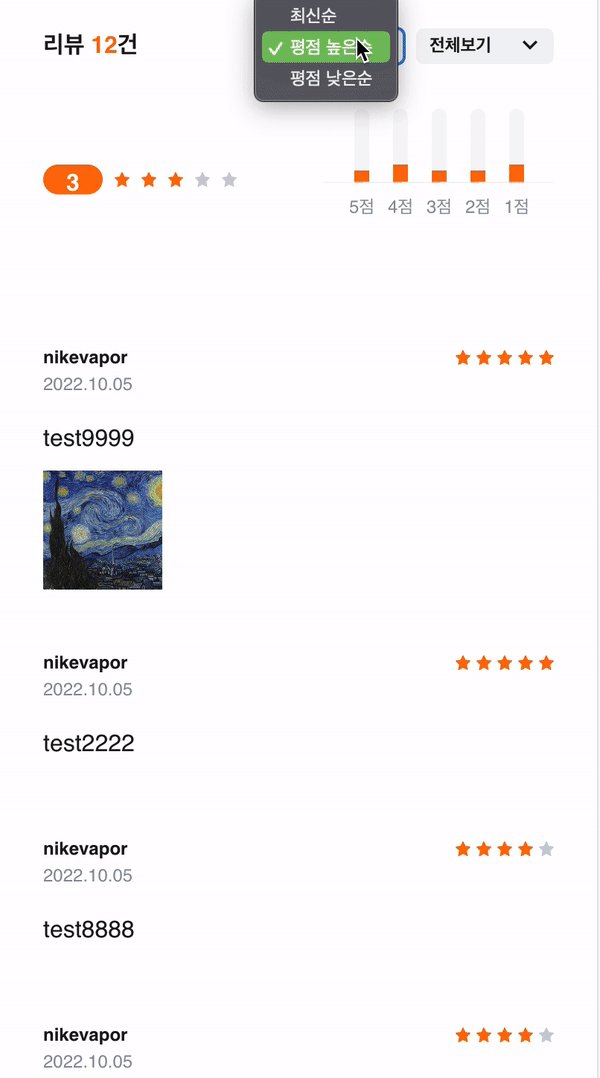
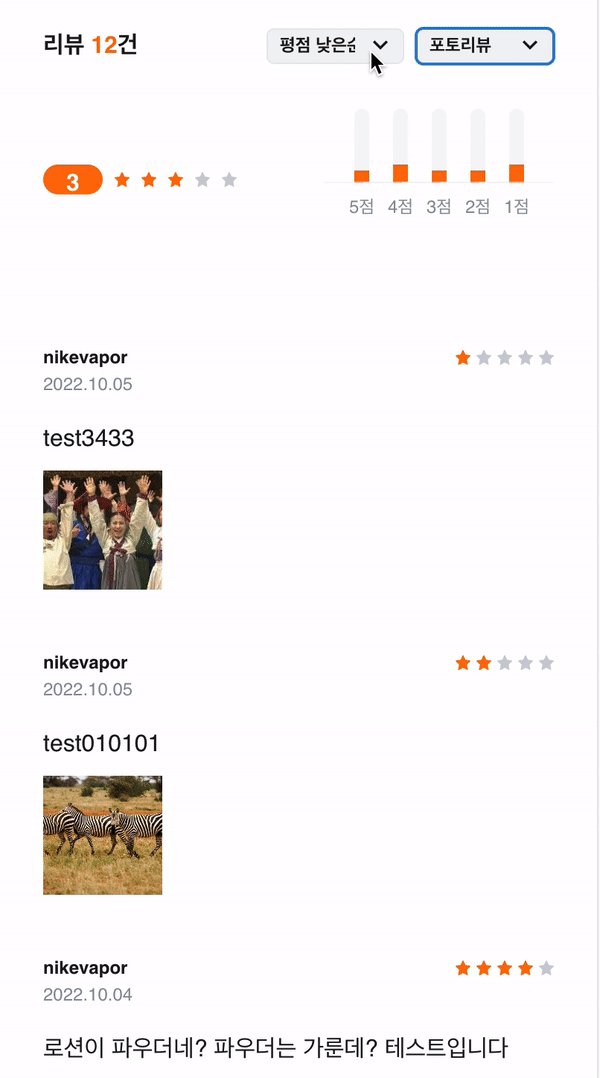
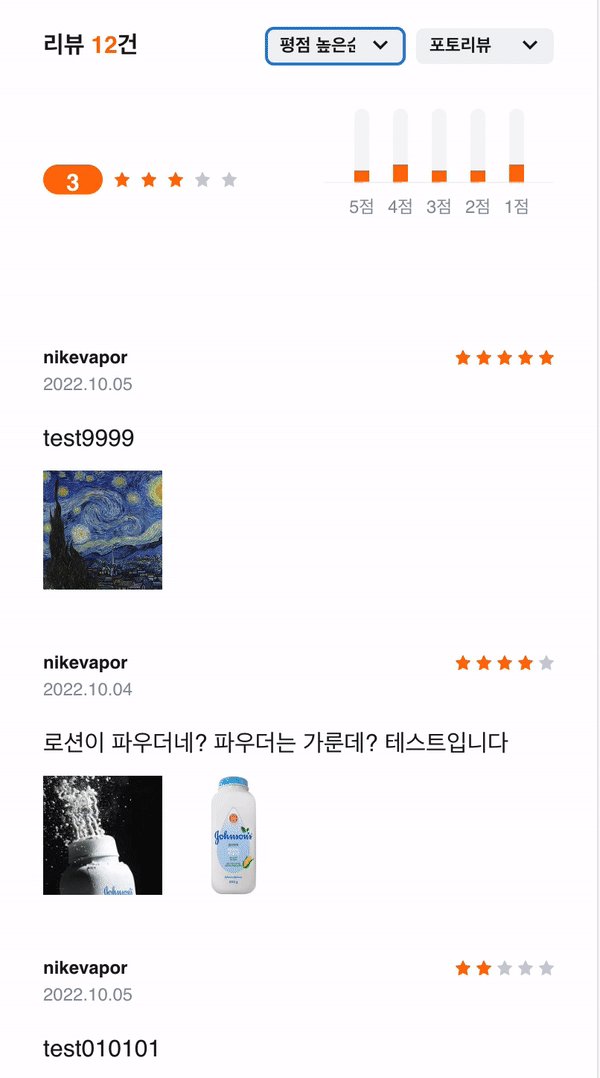
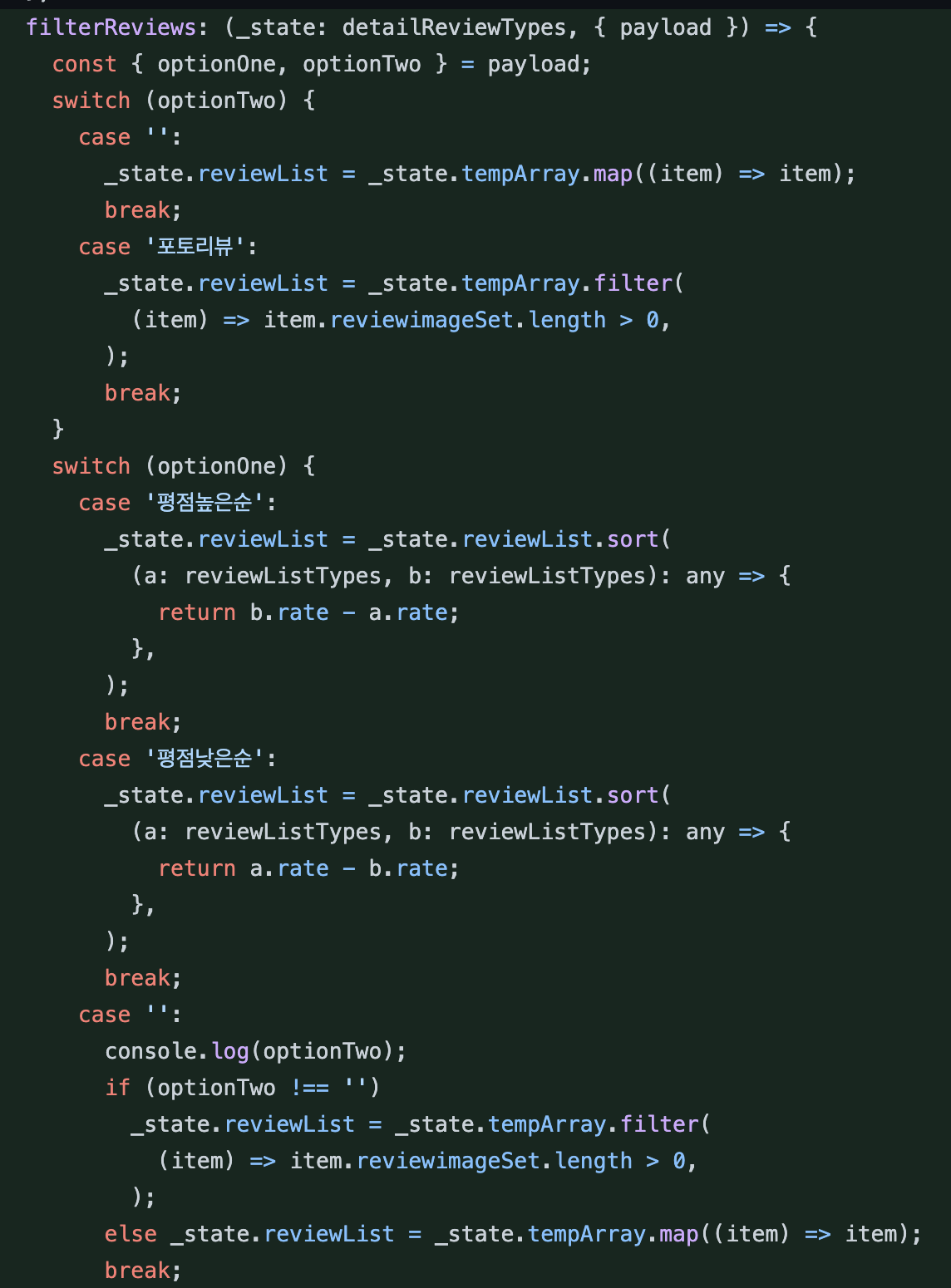
그리고 제품 상세페이지에서 리뷰들을 필터링하는 부분이 있었는데, 이건 애초에 API 안되서 기능을 안만들어 놨었는데..
오히려 다행이였다... 차라리 안만들어 놓으니까 RTK로 다 때려박으니까.. 바로 그나마 좀 무난하게 가능했던거 같다.
차라리 일을 두번안하니까 위에 보다 차라리 덜 걸린것 같은 느낌...


결론
일 두번할거같으면.. 그냥 냅두고 지나가자..
'Project > 인코스런' 카테고리의 다른 글
| JWT 토큰 Refresh 하기 feat. Axios (0) | 2022.10.11 |
|---|---|
| 배송지 주소 검색 모달을 구현해보자.. (0) | 2022.10.07 |
| Did you mean to use React.forwardRef()? Nope (0) | 2022.10.03 |
| chakra UI 커스텀 컴포넌트 만드는 법.. ? (0) | 2022.10.03 |
| 클릭해서 스크롤 이동하기 ! ( click to scroll ) (0) | 2022.10.02 |
